2020年10月14日(米国時間)、Google アナリティクスの「アプリ + ウェブ プロパティ」は、ベータ版から新名称の正式版「Google アナリティクス 4 プロパティ(GA4)」にアップデートされました。詳細はこちらでご確認ください。
→「Google アナリティクス 4 プロパティ(GA4)」リリース! GAの進化と「GA4」を導入するメリット3つ
「アプリ + ウェブ プロパティ(App + Web プロパティ)」は、ウェブとアプリのクロスプラットフォーム分析やレポートを手軽に実現する、Google アナリティクスのプロパティタイプです。

従来のGoogle アナリティクスでは、アプリのデータはアプリのビュー、ウェブのデータはウェブのビューで計測する必要があります。そのため、アプリとウェブのデータをまとめて一つのレポートで見ることができません。実現するにはGoogle BigQueryやデータポータルを利用するなど一手間掛ける必要があり、ナレッジやリソース、予算が必要になります。これを手軽に実現してくれるのがアプリ + ウェブ プロパティというわけです。
アプリ + ウェブ プロパティは、Google アナリティクスのプロパティタイプの一つでありながら、アプリ・ウェブともにGoogle アナリティクスではなくGoogle Analytics for Firebaseのデータベースの構造に従って計測・レポートされ、画面のUIも異なっています。そのあたりの違いについて、データ構造、計測方法、レポートメニューという3つの観点から見てみましょう。
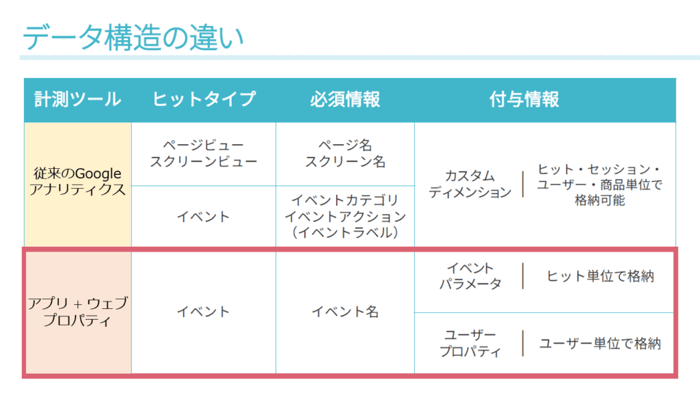
データ構造の違い

データ構造の違いを見てみましょう。上図の上段が従来のGoogle アナリティクス、下段がアプリ + ウェブ プロパティ(App + Web プロパティ)です。
従来のGoogle アナリティクスのデータ構造
従来のGoogle アナリティクスでは、ページビュー、スクリーンビューか、イベントでヒットを計測します。ページビュー、スクリーンビューの場合はページ名、スクリーン名、イベントの場合はカテゴリ、アクション、ラベルで情報を取得します。さらに必要な情報はカスタムディメンションを使うことになります。
アプリ + ウェブ プロパティのデータ構造
それに対してアプリ + ウェブ プロパティでは、イベントのみでヒットを計測します。ページビューやスクリーンビューも、それぞれ「ページビューイベント」や「スクリーンビューイベント」というイベントの一つとして計測します。また、イベントでは、イベント名のみで情報を取得し、カテゴリ、アクション、ラベルはありません。その代わり、さらに必要な情報は「イベントパラメータ」や「ユーザープロパティ」を使うことになります。
このように、従来のGoogle アナリティクスとアプリ + ウェブ プロパティではデータの構造が大きく異なっています。アプリ + ウェブ プロパティはGoogle Analytics for Firebaseがベースのため、データの計測方法もレポートの内容も従来のGoogle アナリティクスとは違っているのです。
では、計測方法の違いを見てみましょう。
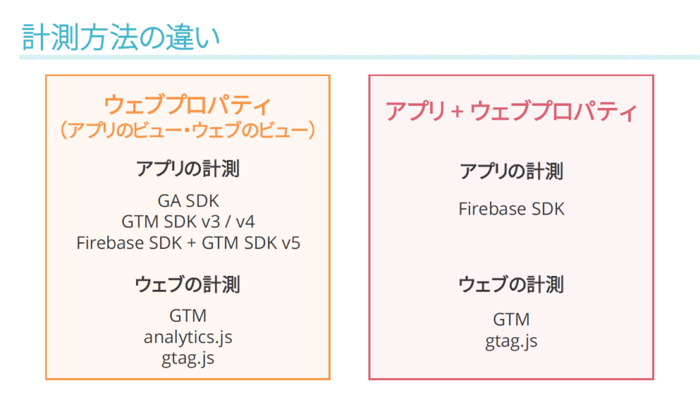
計測方法の違い

計測方法の違いを見てみましょう。上図の左が従来のGoogle アナリティクス、右がアプリ + ウェブ プロパティ(App + Web プロパティ)です。
アプリの計測方法の違い
まず、アプリの計測方法について見てみましょう。Google アナリティクスのアプリのビューでアプリを計測する場合、次のいずれかで計測します。
・GA SDK
・GTM SDK(旧バージョン)
・Firebase SDKとGTM SDK(新バージョン)の併用
一方、アプリ + ウェブ プロパティでアプリを計測する場合は、Firebase SDKで計測します。
ウェブの計測方法の違い
次に、ウェブの計測方法について見てみましょう。Google アナリティクスのウェブのビューで計測する場合、GTM、analytics.js、gtag.jsのいずれかで計測します。
一方、アプリ + ウェブ プロパティでウェブを計測する場合は、GTM、gtag.jsのいずれかで計測します。ただし、この場合のGTMのタグは、ウェブのビューで用いるものとはまったく異なるため注意が必要です。
では、ウェブの計測におけるGTMタグの違いを見てみましょう。
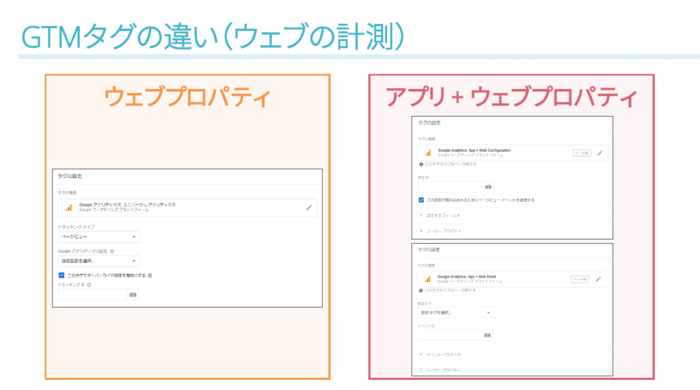
ウェブの計測におけるGTMタグの違い

ウェブの計測におけるGTMタグの違いを見てみましょう。上図の左が従来のGoogle アナリティクス、右がアプリ + ウェブ プロパティ(App + Web プロパティ)です。
従来のGoogle アナリティクスのウェブのプロパティやビューでの計測の場合は、ユニバーサルアナリティクスタグを使って、ページビューやイベントを計測しています。
それに対して、アプリ + ウェブ プロパティでの計測の場合は、ユニバーサルアナリティクスタグとは別物の、アプリ + ウェブ プロパティ用のGTMタグを使用します。
前述のとおり、アプリ + ウェブ プロパティのデータ構造は、従来のGoogle アナリティクスとは違って、Google Analytics for Firebaseがベースとなっています。そのため、アプリ + ウェブ プロパティ用のGTMタグの設定項目も従来のGoogle アナリティクスとは違っており、イベントパラメータやユーザープロパティなどの設定ができるようになっています。
では、レポートメニューの違いを見てみましょう。
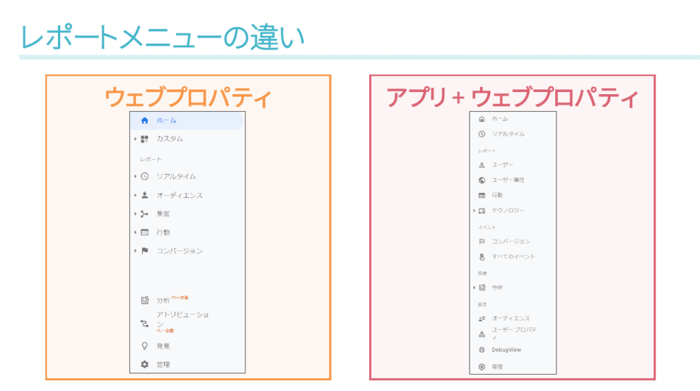
レポートメニューの違い

レポートメニューの違いを見てみましょう。上図の左が従来のGoogle アナリティクス、右がアプリ + ウェブ プロパティ(App + Web プロパティ)です。
アプリ + ウェブ プロパティのレポートメニューには、「リアルタイム」レポートや「行動」レポート、「コンバージョン」レポートなど、一見すると従来のGoogle アナリテクスでもお馴染みのレポート名が並んでいます。しかしながら、レポート名は同じでも、UIはまったく異なっているため注意が必要です。というのも、レポートのUIについても、アプリ + ウェブ プロパティでは基本的にGoogle Analytics for Firebaseがベースとなっているからです。
早めに導入してデータの計測・蓄積を
アプリ + ウェブ プロパティ(App + Web プロパティ)は、現時点(2020年4月時点)ではまだベータ版ですが、今後も開発が進み、Google アナリティクスの解析プラットフォームの主流の一つになっていくものと考えられます。そのため、もう少し機能が充実してから導入を検討しようという企業様も多いかもしれません。しかしながら、イー・エージェンシーでは、次のような理由で早めの導入をお勧めしています。
・経年変化など中長期的な比較・検証にはデータの蓄積が必要
・既存の計測を再現するには相応の準備期間が必要
・新たなUIを使いこなすには慣れが必要
近い将来に導入を予定している場合は、早めにアプリ + ウェブ プロパティを設定してデータを計測・蓄積し、画面の見方や操作にも慣れるなど、導入後の本格運用に対応する準備を進めておくとよいでしょう。
私たちは、ビジネスの課題解決するための支援を行っております
サービスについてお気軽にご相談・お問い合わせください
あわせて読みたい「アプリ + ウェブ プロパティとは?」関連記事
Google アナリティクス 4 プロパティ(GA4)資料ダウンロードのご紹介

Google アナリティクス 4 プロパティ(GA4)について知りたい情報が詰まった資料を公開しています。
従来のGoogle アナリティクス(ユニバーサルアナリティクス )」との違いって?
導入にあたって何から取り組むべき?
おさえておきたいポイントをわかりやすく解説しました。
本書は 無料でダウンロードいただけます。以下のフォームよりお申込みください。
私たちは、ビジネス課題を解決する支援を行っております
サービスについてお気軽にご相談・お問い合わせください
この記事を書いた人

マーケティングプランナー
このライターが書いた記事を見る