コアウェブバイタルとは、2020年5月にGoogleから発表された、検索ランキングの新要素です。UX(ユーザー体験)の測定を主な目的として、3つの指標が存在しています。

- LCP(ページの読み込み時間)
- FID(インタラクティブ性)
- CLS(コンテンツの視覚的安定性)
コアウェブバイタルは、2021年の6月からモバイル検索のランキング要素に導入されました。これらの指標の数値が悪いと、検索順位が下落する可能性があります。
また2022年2月現在では、PC検索のランキング要因としても導入されています。ユーザー体験の向上は今後ますます重要になっていくと考えられます。この記事でコアウェブバイタルについて理解を深め、実際のサイト運用に活かしてください。
コアウェブバイタルの各指標を紹介
LCP(Largest Contentful Paint、ページの読み込み時間を測る指標)
ページ内で最もサイズ(データ 容量)が大きいコンテンツ、画像や動画等が読み込まれ表示されるまでの時間を測る指標です。短ければ短いほど良いとされます。LCPは最もサイズが大きいコンテンツの読み込み時間であり、ページ全体が読み込まれる時間ではありませんのでご注意ください。2.5秒以内だと「良い」となります。
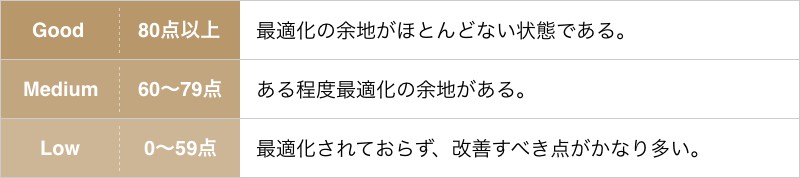
スコアの範囲

FID(First Input Delay、インタラクティブ性を測る指標)
Webページを閲覧する際に、ページの反応が良いかを測る指標です。具体的には、ユーザーが最初にページでクリック、タップ、文字の入力等の行動を起こした際、それらの行動に対してブラウザが反応した時間となります。
CLS(Cumulative Layout Shift、コンテンツの視覚的安定性を測る指標)
ページコンテンツが視覚的に安定しているかを示す指標です。ユーザーが意図しているレイアウトから、どの程度ずれが発生したかを独自の指標で計測しています。こちらは説明だけですと分かりにくいので例を挙げてみます。
CLSを改善するべき具体的な事象例
- ユーザーがページを閲覧している時、突然、テキストとテキストの間に画像が表示され、読んでいる途中のテキスト位置が下にずれた。
- バナーの削除ボタンをクリックしようとしたにも関わらず、バナーの大きさが大きくなり、意図せずクリックしてしまった。
CLSを改善するべき具体例はこのような現象が挙げられます。特に、意図しないクリックは思い当たる方もいらっしゃるのではないでしょうか。
ここで、コアウェブバイタルの指標をまとめます。

(1)ページの読み込みが早く、(2)ユーザーが操作した時にはきびきびと反応し、(3)閲覧中にレイアウトが大きく変更されないページであれば、コアウェブバイタルの指標が良いページと言えます。
実際、このようなサイトであればユーザー体験は「良い」と想像できるのではないでしょうか。
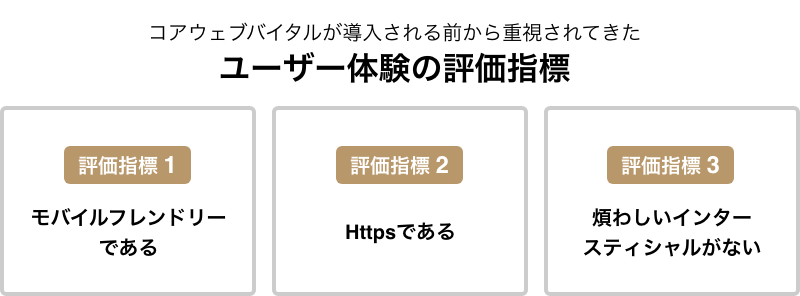
コアウェブバイタルが導入された背景
ランキング要因として導入されたコアウェブバイタルですが、この指標は突然出てきたわけではありません。Googleは以前からユーザー体験を重視してきました。コアウェブバイタルが導入される前からモバイルフレンドリー、https、煩わしいインタースティシャルがないといったユーザー体験に関する項目をランキング要因としてきました。
コアウェブバイタルは上記に追加される指標となります。

しかし、依然としてGoogleの検索ランキングで重要なのは「検索クエリとコンテンツの関連性」や「コンテンツの質」です。コアウェブバイタルは、コンテンツの質が拮抗しているサイトを比較し、順位付けする最後の要素となります。ランキングに与える影響は少ないですが、ユーザーのサイト閲覧体験を考えるのであれば改善が必要でしょう。

コアウェブバイタルを計測するツール
前述した通り、コアウェブバイタルは良し悪しが数値ではっきりと確認できます。その指標を計測するためのツールを何点かご紹介します。
Search Console(サーチコンソール)
Search Consoleは無料で導入できるGoogleの公式ツールです。Google検索の検索クエリを調査するツールですが、サイト診断もできる優れもののツールです。
Search Consoleを使うと、コアウェブバイタルだけでなく、ページエクスペリエンスやモバイルフレンドリーといった項目をまとめてチェックすることができるので、まずはSearch Consoleを利用して改善点を確認してみてください。
注意するべき点として、この調査項目はSearch Consoleがサイト内を調査しているわけではない事です。この数値はChromeのUXreportを元に計測されているためデータが溜まっていない間は表示されません。
Search Consoleについては、こちらの記事で詳しく解説しています。併せて参考にしてみてください。
Google Chromeの拡張機能「Web Vitals」
「Web Vitals」は、Google Chromeの拡張機能の一つで、表示されているページのコアウェブバイタルを計測できるツールです。ページ単位での計測となりサイト全体の改修には向きませんが、手軽に計測できるため、「まずは手始めとして、表示されているページのコアウェブバイタルを計測してみたい」、という場合におすすめです。
PageSpeed Insights(ページスピードインサイト)
PageSpeed Insightsは昔からGoogleが公開しているツールの一つで、Webページの表示速度を計測できるサイトです。こちらもページ単位での調査になりますが、スマホ、デスクトップといったデバイス毎の数値を確認できます。さらに、コアウェブバイタルの各指標を計測できるだけでなく、問題となっている点を提示する機能もあります。
特に、ページスピードの評価に関しては使い勝手が良く、表示速度を遅くする原因となっている画像や、そのフォーマットが表示されるため、改善すべき点を容易に把握できます。

まとめ
今回は2021年に新たにランキング要因となったコアウェブバイタルについて解説しました。
Googleはユーザー体験を重視しており、モバイル、PCそれぞれのランキング要因に組み込んでいます。とはいえそのシグナルは強いものではなく、コンテンツの質などが同程度のページを比較する際に出てくる評価ポイントです。
Google検索で上位表示するために必要なのはコンテンツの質であるのは間違いがありません。しかしユーザーのためにというGoogleの基本理念を考えるのであれば、ユーザーが快適に閲覧できるサイトにする必要があるでしょう。
またコアウェブバイタルは数値が確認できるので改善した効果がはっきり見える点も重要なポイントです。改善を行えばしっかり結果が出るため、取り組みやすい施策と言えます。
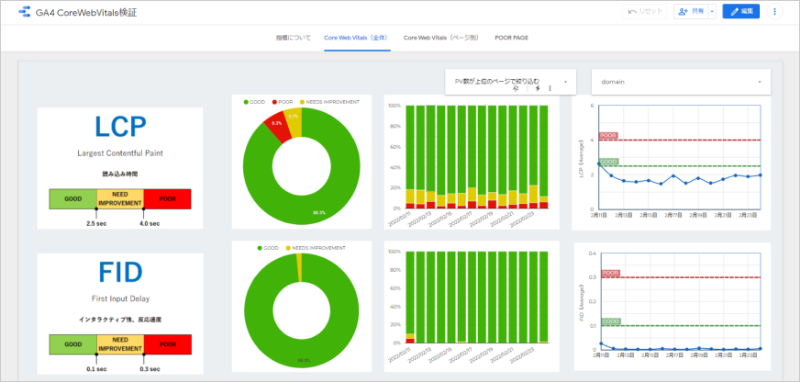
イー・エージェンシーではコアウェブバイタルの各指標をモニタリングするサービスを展開しています。

イー・エージェンシーが提供するモニタリングサービスのレポート例
モニタリングサービスをご利用いただくと、サイト全体から各ページまでセグメント毎に確認ができ、改善が必要なページが見つけやすくなっています。ユーザー体験の向上に取り組んでいる担当者様は是非ご検討ください。ご相談、お問い合わせをお待ちしています。
Google アナリティクス 4 プロパティ(GA4)資料ダウンロードのご紹介

GA4(Google アナリティクス 4 プロパティ)-基本編- 資料
Google アナリティクス 4 プロパティ(GA4)について知りたい情報が詰まった資料を公開しています。
従来のGoogle アナリティクス(ユニバーサルアナリティクス )」との違いって?
導入にあたって何から取り組むべき?
おさえておきたいポイントをわかりやすく解説しました。
本書は 無料でダウンロードいただけます。以下のフォームよりお申込みください。
SEOにも役立つGoogle アナリティクス 360導入なら、イー・エージェンシーにご相談ください

イー・エージェンシーは、「Google マーケティング プラットフォーム(GMP)」の認定セールスパートナー、「Google クラウド プラットフォーム(GCP)」の認定パートナーです。
また弊社はGoogleより2021年上半期における Google アナリティクス 4 プロパティ(GA4)の数多くの導入支援実績を評価され、認定セールスパートナーとしてアワードを受賞しております。
これまでの豊富な実績を元に、GA4導入・移行をお客様のビジネスに寄り添い支援させていただきます。
まずはお気軽にご相談ください。
データ活用のプロフェッショナルがお待ちしております!
私たちは、ビジネスの課題解決するための支援を行っております
サービスについてお気軽にご相談・お問い合わせください
私たちは、ビジネス課題を解決する支援を行っております
サービスについてお気軽にご相談・お問い合わせください
この記事を書いた人
SEOコンサルタントとして数多くのプロジェクトに従事した後、データ分析に注力するべく、イー・エージェンシーに入社。 得意分野はSearch Consoleを活用した緻密なデータ分析。 お客様の課題解決を担うべく、Google アナリティクスの更なる研鑽を重ねている。
このライターが書いた記事を見る