この記事では、Chromeブラウザのデベロッパーツールを使って、意図したデータがアナリティクスに送信されているか確認する方法をご紹介します。
ユニバーサルアナリティクス(UA)、Google アナリティクス 4 プロパティ(GA4)、どちらをお使いの場合でもご確認いただけます。
Chromeブラウザで、Google アナリティクスのビーコンを確認する手順
Chromeブラウザでブラウザのデベロッパーツールを立ち上げ、Google アナリティクスに送信されているビーコン(ヒットそのもの)を、以下の手順で確認していきます。
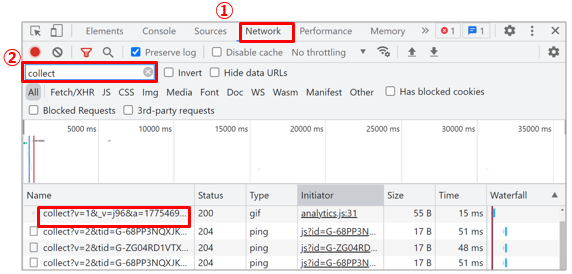
①F12キーを押して、デベロッパーツールを起動し、Networkタブに切り替えます。
②検索窓に「collect」と入力し、確認したいビーコンをクリックします。

collect?v=2から始まる:GA4のビーコン
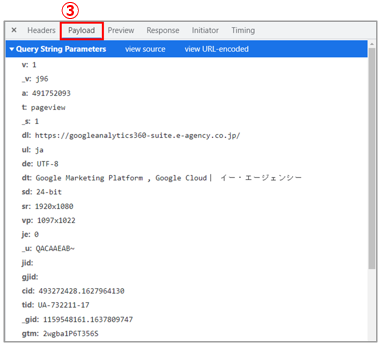
③Payloadタブに切り替えて[Query String Parameters]を確認します。
※ヒットサイズが大きい場合は表示形式が異なります。

▼ユニバーサルアナリティクス(UA)のデータを確認する際にイー・エージェンシーがよくチェックするパラメータ項目
t: ヒットタイプ(pageview、event)
cid: 自身のクライアントID
※これが分かると、Google アナリティクスのレポート上で自身の特定が容易になります。
tid: このデータを送信しているプロパティID
gtm: このデータを送っているGoogle アナリティクスのタグが存在するGoogle タグマネージャのコンテナID
cdXX: カスタムディメンションXX番に入っている値
eコマース系データも含め、その他のパラメータが何を指しているかは、下記をご参照ください。
Measurement Protocol のパラメータ リファレンス
https://developers.google.com/analytics/devguides/collection/protocol/v1/parameters
▼GA4のデータを確認する際にイー・エージェンシーがよくチェックするパラメータ項目
en: イベント名
ep.○○○: イベントパラメーター「○○○」の値
up.×××: ユーザープロパティ「×××」の値
cid: 自身のクライアントID
※これが分かると、Google アナリティクスのレポート上で自身の特定が容易になります。
tid: このデータを送信しているデータストリーム(測定ID)
以上、Chromeブラウザを使って、アナリティクスに送信しているデータを確認する方法をご紹介しました。
Google タグマネージャーをお使いの方は下記の記事も参考にしてみてください。
意図したデータがアナリティクスに送信されているか、プレビューモードやビーコン、リアルタイムレポートを使った確認方法を紹介しています。
Google アナリティクスに意図したデータを送信できているか検証する方法(Google タグマネージャーをお使いの場合)
Google アナリティクス 360、GA4の導入なら、イー・エージェンシーにご相談ください

イー・エージェンシーは、「Google マーケティング プラットフォーム(GMP)」の認定セールスパートナー、「Google クラウド プラットフォーム(GCP)」の認定パートナーです。
また弊社はGoogleより2021年上半期における Google アナリティクス 4 プロパティ(GA4)の数多くの導入支援実績を評価され、認定セールスパートナーとしてアワードを受賞しております。
これまでの豊富な実績を元に、Google アナリティクス 360に関する各種ご相談、GA4導入・移行をお客様のビジネスに寄り添い支援させていただきます。
まずはお気軽にご相談ください。
データ活用のプロフェッショナルがお待ちしております!
私たちは、ビジネスの課題解決するための支援を行っております
サービスについてお気軽にご相談・お問い合わせください
あわせて読みたい「GA4」関連記事
- GA4よくある質問シリーズ(1)PV数が多くなるのは二重計測?正しい設定方法は?
- GA4よくある質問シリーズ(2)UAとGA4でユーザー数が異なるのはなぜ?
- GA4よくある質問シリーズ(3)GA4でイベントが計測されない理由とは?
- GA4よくある質問シリーズ(4)ユーザーIDがうまく計測できない!GTMで設定する方法は?
- GA4よくある質問シリーズ(5)GA4とUAでセッション数が違う! GA4 でセッションが切れるタイミングは?
- GA4よくある質問シリーズ(6)設定した覚えのないカスタムイベントが計測される?
- どうなる?有料版 Google アナリティクス 4 プロパティ最新情報レポート(2021年10月)
私たちは、ビジネス課題を解決する支援を行っております
サービスについてお気軽にご相談・お問い合わせください
この記事を書いた人
広告代理店でのライター・プランナー、Webメディアでの企画編集を経てイー・エージェンシーに入社。 わかりやすいコンテンツづくりを心がけています。
このライターが書いた記事を見る